删除额外的CSS样式
作者:365bet网址多少 发布时间:2019-10-08
删除额外的CSS样式
发行日期:2014年1月15日/片尾:八卦/ 1,388位观众/?抓沙发!
编写样式时,在某些版本的更改之后,可能无法使用页面的CSS。也许部分样式已被重命名而原始样式已被遗忘。通常,页面上可能有没有用的东西。
这些浪费浪费了一些服务器空间和带宽消耗,并增加了维护成本。
那么有没有办法清理那些无用的样式呢?
现在让我们看一些有用的工具。
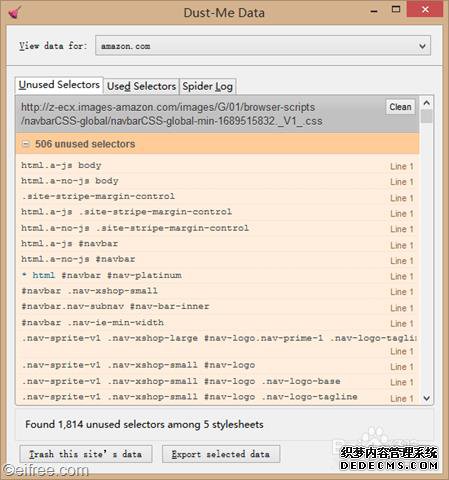
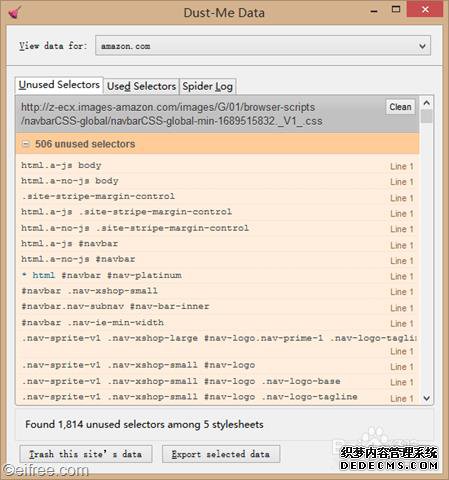
Dust-MeselectorsDust-Me是一个便捷的Fi??refox附加组件,它可以分析页面上调用的所有CSS文件,并分析页面上未使用的CSS文件。
?是否支持本地和远程样式文件,包括使用链接标签?
XML样式表?
通过处理指令,导入声明等输入的样式文件(但不支持样式块和页面上的在线样式)支持IE条件注释中引入的样式文件。您可以检查页面或整个网站。支持CSS1Selectores,大多数CSS2和CSS3选择器。对CSShacks的一般理解是“ html#fuck-ie”。Firefox3支持。
5和Firefox 3。
0,实际上要感谢FF3。
引擎改进5 js,FF3。
5的性能优于FF3。
0高50%。
下载项目源代码。有关详细信息,请参见Dust-Meselector官方页面。
PageSpeedPageSpeed ??是Google的前端性能分析工具,与YSlow类似,但RemoveunusedCSS:PageSpeed和YSlow提供了更多个性化和有用的工具,例如依赖Firebug。
CSSRedundancyCheckerCSSRedundancyChecker是一个免费的在线应用程序,用于验证使用CSS文件的页面上所有无用的样式。
您可以同时在多个页面上看到自己样式的使用。
该工具的缺点是可以一次验证多个HTML页面,但是一次只能验证一个CSS文件,因此必须手动输入。
IntelliJIDEAIntelliJIDEA这是一个非常强大的IDE,类似于DreamWeaver,但在中国并未广泛使用。
该软件包括一个动态代码分析工具,可分析CSS文件中未使用的类和标识符。
ExpressionWebExpressionWeb仍然被许多人用作Microsoft的下一代Web开发工具。CSSReport函数可以验证不用于删除的CSS。
结论通常,您将在一个或多个样式文件中描述整个网站样式,然后在页面或模块中全部调用它们。CSS文件样式在某些页面上不可用,但在不同的页面上使用,因此在使用这些工具检测CSS文件中的其他样式时要小心。由于删除样式可能会影响其他页面,因此页面速度会提供不适合整个网站的单个页面验证结果,因此您可以使用Dust-Me或CSSRedundancyChecker查看整个网站同时查看一个网站或一个网站的多个页面。这样可以确保没有错误。
标签:前端Web,CSS

发行日期:2014年1月15日/片尾:八卦/ 1,388位观众/?抓沙发!
编写样式时,在某些版本的更改之后,可能无法使用页面的CSS。也许部分样式已被重命名而原始样式已被遗忘。通常,页面上可能有没有用的东西。
这些浪费浪费了一些服务器空间和带宽消耗,并增加了维护成本。
那么有没有办法清理那些无用的样式呢?
现在让我们看一些有用的工具。
Dust-MeselectorsDust-Me是一个便捷的Fi??refox附加组件,它可以分析页面上调用的所有CSS文件,并分析页面上未使用的CSS文件。
?是否支持本地和远程样式文件,包括使用链接标签?
XML样式表?
通过处理指令,导入声明等输入的样式文件(但不支持样式块和页面上的在线样式)支持IE条件注释中引入的样式文件。您可以检查页面或整个网站。支持CSS1Selectores,大多数CSS2和CSS3选择器。对CSShacks的一般理解是“ html#fuck-ie”。Firefox3支持。
5和Firefox 3。
0,实际上要感谢FF3。
引擎改进5 js,FF3。
5的性能优于FF3。
0高50%。
下载项目源代码。有关详细信息,请参见Dust-Meselector官方页面。
PageSpeedPageSpeed ??是Google的前端性能分析工具,与YSlow类似,但RemoveunusedCSS:PageSpeed和YSlow提供了更多个性化和有用的工具,例如依赖Firebug。
CSSRedundancyCheckerCSSRedundancyChecker是一个免费的在线应用程序,用于验证使用CSS文件的页面上所有无用的样式。
您可以同时在多个页面上看到自己样式的使用。
该工具的缺点是可以一次验证多个HTML页面,但是一次只能验证一个CSS文件,因此必须手动输入。
IntelliJIDEAIntelliJIDEA这是一个非常强大的IDE,类似于DreamWeaver,但在中国并未广泛使用。
该软件包括一个动态代码分析工具,可分析CSS文件中未使用的类和标识符。
ExpressionWebExpressionWeb仍然被许多人用作Microsoft的下一代Web开发工具。CSSReport函数可以验证不用于删除的CSS。
结论通常,您将在一个或多个样式文件中描述整个网站样式,然后在页面或模块中全部调用它们。CSS文件样式在某些页面上不可用,但在不同的页面上使用,因此在使用这些工具检测CSS文件中的其他样式时要小心。由于删除样式可能会影响其他页面,因此页面速度会提供不适合整个网站的单个页面验证结果,因此您可以使用Dust-Me或CSSRedundancyChecker查看整个网站同时查看一个网站或一个网站的多个页面。这样可以确保没有错误。
标签:前端Web,CSS